Get to know Axios — promise-based HTTP, client.
Transmission of data from client to server in web development is a fundamental matter that developers must experience and become familiar with.
What is Axios?
Axios is an open-source JavaScript library for HTTP requests. Simply, it is used to connect to an API Service for RESTful API, where Axios acts as an intermediary to handle methods, data, headers, security. And more related to data transmission the coolness of Axios is that it supports promises async / await and also supports typeScript.
What are the outstanding features?
- Create XMLHttpRequests in browser.
- Generate HTTP Request in Node.js.
- Promise API support.
- Support intercept, transform both requests, response.
- Be able to cancel the request.
- Automatically converts data to JSON.
- Support TypeScript.
This is all the browser support with Axios.

Methods that Axios provided are generally used.
The command below for set and check default.

The general command for use.

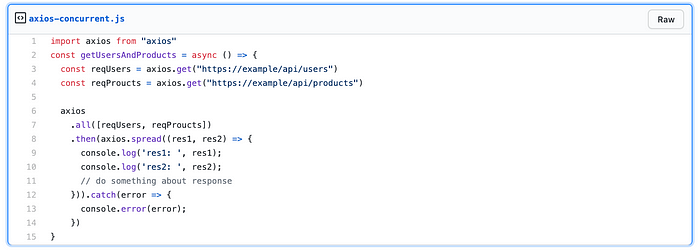
Concurrency

- Note: If you don’t want to use Axios concurrency, you can use promise to manage it.
Custom instance
Axios can create custom instances with different configurations for complex or separate applications.
Start installation 🛠
Requirement
Yarn
yarn add axiosNPM
npm install axios --saveBower
bower install axiosCDN
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>// Or<script src="https://unpkg.com/axios/dist/axios.min.js"></script>Examples of how to use Axios.
Start by using Axios in a very simple way, just insert config into the function.

Axios provides a basic method to use, as in the following example.

You are able to make your own custom instance.

We can configure the settings we want in instance (axios.create ()). Without having to add a new config every time Axios is run, we can have multiple instances in config, but Axios can be set in global format as well.

Manage Concurrency with Promises, async / await.
We can handle async / await with Axios, provide and support promises, by giving an example of Axios concurrency.

Follow by async/await

If you want to use more than one API line, you can use promise to wait for responses from all APIs that have been used, before being able to perform the next steps.

Interceptors
Axios’s interceptor can be called a middleware that intercepts both request and response. You can change the config before request or modify the response.
Below is an example of inserting a header authorization first and handling response errors.

Also, we can use it for instances and delete any interceptors that have been manipulated.

Handling Errors
We can deal with various errors as shown in the example below. Most of the time, they can be stored as error log or error tracking and can be traced from here or in the intereptor as well.

Cancellation (Cancellation request)
If we want to cancel the request, the cancellation token must always be created and it has to be attached to the config every time it is used, if the token is canceled (cancel confirmation) the API is configured. That token will automatically cancel the request without having to generate a cancel token every time.

In this example, if getUser cancels the request, getProduct will also be canceled because the same cancelToken is used.
How to use it with Tyscript !!!

Axios is already defined by TypeScript, so there is no need to add a type interface to use Axios, you can call an interface from Axios. The example below will call the Axios interface.

Tips & Trick

Send params, query string.

Upload photo throught Axios

I wrote this blog to help you understand, install, and feel comfortable using Axios.
